 1.
Результат не претендует на художественность, но тут как на Олимпиаде - главное
не победа, а процесс. И в процессе рассмотрим некоторые часто используемые
приемы работы. 1.
Результат не претендует на художественность, но тут как на Олимпиаде - главное
не победа, а процесс. И в процессе рассмотрим некоторые часто используемые
приемы работы.
Итак, нам нужно изображение цветочка, который мы будем украшать. В Интернете
таких полно, возьмем что попроще - мы все умеем, но жалеем времени. |
 2.
Теперь надо его вырезать. 2.
Теперь надо его вырезать.
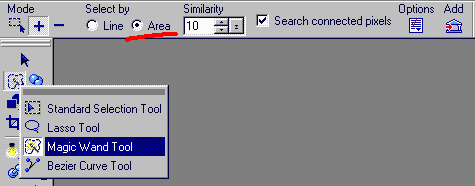
Выбираем Magic Wand Tool (Волшебную палочку).
Отмечаем опцию Area. Это значит, что будут выделены все цвета, отличающиеся
на значение Similarity вокруг территории, которую мы очертим Magic
Wand. |
 3.
Ставим значение Similarity (Подобие) где-то 5-25 и очерчиваем вокруг
серединки ромашки по лепесткам. Получилось! 3.
Ставим значение Similarity (Подобие) где-то 5-25 и очерчиваем вокруг
серединки ромашки по лепесткам. Получилось! |
 4.
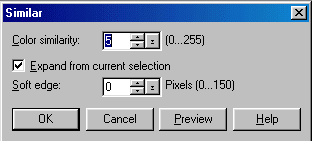
Если хочется выделение подкорректировать - надо кликнуть внутри выделения
правой кнопкой, в контекстном меню выбрать Similar…, появится контекстная
палитра Similar. 4.
Если хочется выделение подкорректировать - надо кликнуть внутри выделения
правой кнопкой, в контекстном меню выбрать Similar…, появится контекстная
палитра Similar.
Исправляем если надо, совершенствуем. |
 5.
Если прямо сейчас убрать фон, то вокруг лепестков останется тоненькая темная
каемочка - артефакт, однако. Она нам, в принципе, для дальнейшей работы
не особо мешает, но профессионалы возмутятся, поэтому кликаем правой клавишей
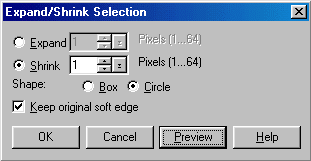
мышки внутри выделения, в контекстном меню выбираем Expand/Shrink…
(Расширить/Сократить), в появившейся палитре Expand/Shrink Selection
ставим те же значения, что на рисунке. 5.
Если прямо сейчас убрать фон, то вокруг лепестков останется тоненькая темная
каемочка - артефакт, однако. Она нам, в принципе, для дальнейшей работы
не особо мешает, но профессионалы возмутятся, поэтому кликаем правой клавишей
мышки внутри выделения, в контекстном меню выбираем Expand/Shrink…
(Расширить/Сократить), в появившейся палитре Expand/Shrink Selection
ставим те же значения, что на рисунке.
Обратите внимание на кнопку Preview в палитре Expand/Shrink
Selection. Очень удобно.
|
 6.
В общем, когда вы решите, что цветок выделен корректно можно уже будет преобразовать
его в объект. Для этого либо идем в меню Selection: Convert to Object
, либо кликаем правой клавишей внутри цветка и выбираем Convert to Object
из выпадающего меню, либо просто Ctrl+Shift+O. 6.
В общем, когда вы решите, что цветок выделен корректно можно уже будет преобразовать
его в объект. Для этого либо идем в меню Selection: Convert to Object
, либо кликаем правой клавишей внутри цветка и выбираем Convert to Object
из выпадающего меню, либо просто Ctrl+Shift+O.
Краткое отступление. В Ulead PhotoImpact, как и во многих графических
программах, реализована поддержка слоев (изображение состоит из слоев,
слои похожи на прозрачные пленки с рисунками. Непрозрачные там, где есть
какой-то рисунок, и прозрачные там, где рисунка нет). Так вот, Ulead PI
оперирует понятием "объект". Есть объект - есть слой. Фотошоповцам
это знакомо. Объекты можно группировать между собой и с основным изображением,
менять порядок их следования, атрибуты, делать видимыми и невидимыми.
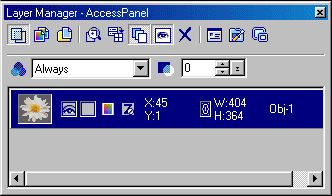
Выполнив команду Convert to Object, мы разбили изображение на два
слоя, о чем сразу же "заявила" палитра Layer Manager-AccessPanel.
|
| 7. Ну и чудненько. Мы осознаем, что у нас есть и объект, и основное изображение.
Вот с Base Image мы сейчас и продолжим работу. Чтобы перейти в него
нужно нажать пробел, так мы переключимся с редактирования объекта в режим
редактирования основного изображения. Заметили, что произошло с пунктирным
выделением? Ага, пропало. Надеюсь, уже заметили, что выделенная область
очерчивается неподвижной пунктирной линией, а объект - бегущей. |
 8.
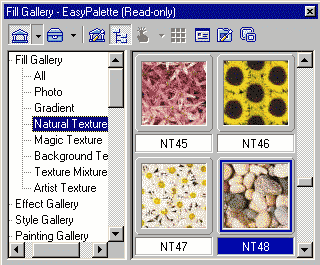
Заполним основное изображение текстурой. Для этого перейдем в EasyPalette
(в основном окне справа сверху) и в галерее Fill Gallery выберем
какую-нибудь симпатичную текстуру. Если по каким-то причинам вы не наблюдаете
у себя EasyPalette, то вызвать ее можно, кликнув по иконке EasyPalette в
Panel Manager (крайняя справа вертикальная панелька), либо из меню
View: Toolbars & Panels - EasyPalette. 8.
Заполним основное изображение текстурой. Для этого перейдем в EasyPalette
(в основном окне справа сверху) и в галерее Fill Gallery выберем
какую-нибудь симпатичную текстуру. Если по каким-то причинам вы не наблюдаете
у себя EasyPalette, то вызвать ее можно, кликнув по иконке EasyPalette в
Panel Manager (крайняя справа вертикальная панелька), либо из меню
View: Toolbars & Panels - EasyPalette. |
 9.
Я выбрала текстуру Natural Texture NT48, которую скачала вместе с остальными
текстурами с сайта Ulead. 9.
Я выбрала текстуру Natural Texture NT48, которую скачала вместе с остальными
текстурами с сайта Ulead.
Заполняем текстурой - либо двойным кликом мышки на превьюшке текстуры, либо
кликнув правой клавишей мышки и выбрав Apply. |
 10.
Добавим тень от цветка. Для этого надо объект Цветок сделать активным (вот
стиль! Штирлиц отдыхает!). Для этого в Layer Manager-AccessPanel
кликаем на превьюшке объекта. Поскольку нам нужны свойства объекта, которые
обычно видны из выпадающего контекстного меню, то можно кликать правой клавишей.
Выбираем Shadow. 10.
Добавим тень от цветка. Для этого надо объект Цветок сделать активным (вот
стиль! Штирлиц отдыхает!). Для этого в Layer Manager-AccessPanel
кликаем на превьюшке объекта. Поскольку нам нужны свойства объекта, которые
обычно видны из выпадающего контекстного меню, то можно кликать правой клавишей.
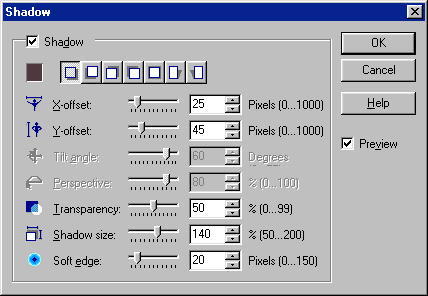
Выбираем Shadow.
Появившееся диалоговое окно Shadow достаточно интуитивно понятно.
У тени можно настроить цвет (я выбрала R:78,G:58,B:58), расположение относительно
объекта, смещение по горизонтали и вертикали, прозрачность, размер и размытость
краев. Все изменения сразу же видны в окне изображения, если стоит флажок
Preview. |
11. Теперь можно добавить каких-нибудь эффектов к полученному шедевру,
но перед этим надо бы "склеить" слои, чтобы эффект был на всем
изображении. Хотя кому как нравится - можете поэкспериментировать с цветком
и подложкой по отдельности.
Объединяем объект с подложкой - Merge (клик правой клавишей, затем
Merge, либо меню Selection: Merge, либо Shift+M). |
 12.
А теперь - эффекты! Я применила воздушные шарики Bubbles 5 из галереи Particle
Gallery-Easy Palette. Опять же, это было скачано с сайта Ulead. Если
же вы это по каким-то причинам еще не скачали - прямая дорога в меню Effect:
Creative-Particle. Это диалоговое окно подробно рассмотрено в другом
уроке, ну а пока - экспериментируйте. 12.
А теперь - эффекты! Я применила воздушные шарики Bubbles 5 из галереи Particle
Gallery-Easy Palette. Опять же, это было скачано с сайта Ulead. Если
же вы это по каким-то причинам еще не скачали - прямая дорога в меню Effect:
Creative-Particle. Это диалоговое окно подробно рассмотрено в другом
уроке, ну а пока - экспериментируйте.
Вот что получилось (Кликните на рисунке, чтобы увидеть увеличенное изображение).
|
Довольно мило, а главное - делается за три минуты. Это описывать долго,
а сделана картинка очень быстро.
Если теперь все это удовольствие надо сохранить в формате для web, то идем
в меню File:Save for Web-Entire Image.
ОК. |