| |
|
|
||||
| |
автор сайта Razminka
|
|||||
| В скобках указана версия программы | |
Плитка
|
||||
| |
||||||
 Расскажу,
как быстро создать фон из квадратиков. Расскажу,
как быстро создать фон из квадратиков. |
 Открываем
новое изображение. Цвет холста - неважен, размер - не меньше размера предполагаемой
плитки (а мне лень думать и у меня в диалоговом окне Open чаще всего
отмечена опция User-defined 400x400пикселей). Открываем
новое изображение. Цвет холста - неважен, размер - не меньше размера предполагаемой
плитки (а мне лень думать и у меня в диалоговом окне Open чаще всего
отмечена опция User-defined 400x400пикселей).
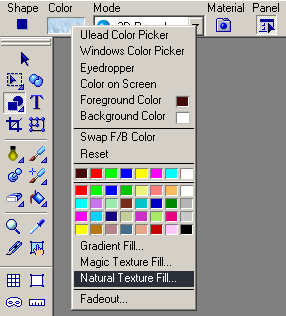
Выбираем горячо любимый Path Drawing Tool (горячая клавиша - английская В). Настройки: Spahe - Square (квадрат), Mode - 3D Round. А кликнув на прямоугольничке Color, выбираем как он будет раскрашен. Можно выбрать банальный однотонный вид, а можно - текстуру или градиент. У меня - Natural Texture Fill - NT27. Впрочем, если не понравится - потом все можно исправить в диалоговом окне атрибутов Material. Рисуем плитку. Первую и единственную. Контролируем размер, поглядывая на строку статуса (внизу). Если промахнулись - правый клик на плитке, Properties - Position & Size, изменяем размеры (или непосредственно правим в Layer Manager). Находим Path Panel, которая появилась вместе с инструментом Path
Tool (если не появилась - нажмите кнопку Вот у меня плитка 80х80 пикселей: |
| |
 Если
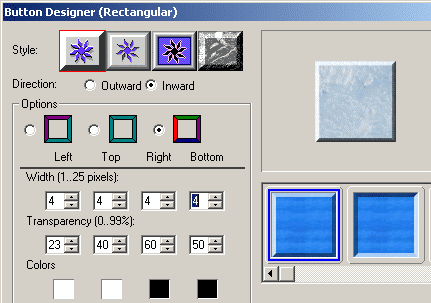
вы хотите сделать плитки более рельефными - вам прямая дорога в меню Web--Button Designer. Если
вы хотите сделать плитки более рельефными - вам прямая дорога в меню Web--Button Designer.
Если нужны жесткие скосы краев (фаски) - Button Designer-Rectangular, если скругленные, то Button Designer-Any Shape. Настройте ширину скосов (я бы поставила при Rectangular такие значения: Direction - Inward, Options - Bottom, Width (ширина скошенного края) - по 4 пикселя, эскиз - крайний слева). Если же вам нравятся скругленные края - поэкспериментируйте с Button Designer-Any
Shape. Например, на вкладке Basic поставьте Bevel size
= 10, Bevel smoothness = 0, оставьте как есть Light angle
= 135 и Light elevation =40. Замечание. Цвет/текстуру плитки нужно выбрать до того, как вы возьметесь за Button Designer. Потому как созданная кнопка - это Object Image - наблюдаете в Layer Manager возле эскиза объекта цветной квадратик? Вот, а когда Object Path - то там закорючка. И редактируются они по-разному. |
| Ну все, считаем, что внешний вид плитки нас вполне устраивает. Готовимся
к тому, чтобы ею заполнить все имеющееся пространство. А для этого сделаем
из Ulead PhotoImpact "захватчика экрана". Или из меню File--Capture--Start,
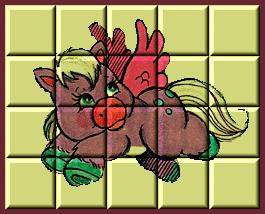
или нажав кнопку Не отвлекаемся. Меню File--Preview in Browser--As Tiled Background, видим окно браузера - все в плитке, нажимаем F11, возвращаемя в PhotoImpact. Что мы видим? Праа-авильно - заготовку для будущего дизайна. Обрезаем инструментом Crop все лишнее, и на получившемся кафеле - пишем, рисуем и т.д. |
 Если
нужно, чтобы плитка просвечивала сквозь нарисованное над ней, то нужно изменить
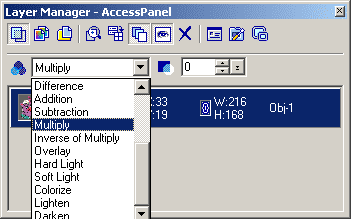
режим наложения объекта на Multiply или Overlay. Сделать это
можно или в Object Properties--General--Merge и выбрать нужное, или
в Layer Manager, кликнув на объекте и выбрав для него режим наложения. Если
нужно, чтобы плитка просвечивала сквозь нарисованное над ней, то нужно изменить
режим наложения объекта на Multiply или Overlay. Сделать это
можно или в Object Properties--General--Merge и выбрать нужное, или
в Layer Manager, кликнув на объекте и выбрав для него режим наложения. |
Вот, чудесный рисунок для душевой. Желательно, мужской :-))
|
<все уроки> <следующий урок> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |