автор сайта Razminka
Продолжаем рисовать
| |
|
|
||||
| |
автор сайта Razminka
|
|||||
| В скобках указана версия программы | |
Продолжаем рисовать
|
||||
| |
||||||
 Речь пойдет о замечательной функции Path Continue Draw. На нее обычно
мало обращают внимание - и напрасно. Как только вы ее освоите - будете удивляться
тому, как раньше без нее обходились. Шутка :-)
Речь пойдет о замечательной функции Path Continue Draw. На нее обычно
мало обращают внимание - и напрасно. Как только вы ее освоите - будете удивляться
тому, как раньше без нее обходились. Шутка :-) |
||||||||||
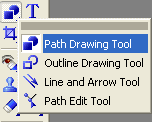
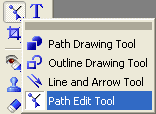
 1. Начинаем с того, что открываем новое изображение и выбираем инструмент
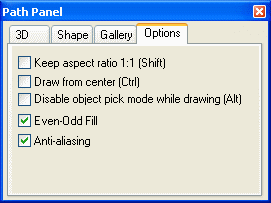
Path Drawing Tool. В появившейся панели Path Panel на вкладке
Options убедитесь, что отмечены опции Even-Odd Fill (чет-нечет)
и Anti-aliasing (сглаживание). Если вдруг у вас эта самая панель
не появилась - щелкните кнопку
1. Начинаем с того, что открываем новое изображение и выбираем инструмент
Path Drawing Tool. В появившейся панели Path Panel на вкладке
Options убедитесь, что отмечены опции Even-Odd Fill (чет-нечет)
и Anti-aliasing (сглаживание). Если вдруг у вас эта самая панель
не появилась - щелкните кнопку

|
||||||||||
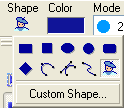
 2. Color и Mode нам пока не критичны, потом можно выбрать.
Сейчас выбираем Shape. Можете выбрать любую приглянувшуюся фигуру,
я буду показывать на примере Custom Shape.
2. Color и Mode нам пока не критичны, потом можно выбрать.
Сейчас выбираем Shape. Можете выбрать любую приглянувшуюся фигуру,
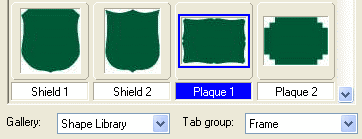
я буду показывать на примере Custom Shape.Если щелкнуть на кнопке Custom Shape, то откроется часть EasyPalette - Object Library (умный PhotoImpact, хороо-оший). Я надеюсь, что вы скачали Smart Download-ом эту библиотеку и можете работать с объектами. Так вот, я выбираю фигуру Plaque 1 (мемориальная доска). 
Либо кликаете на нужном эскизе, а потом ОК, либо дважды кликаете на эскизе - факт, что Easy Palette исчезла, вы опять наедине со своим новым избражением - тяните теперь по нему мышкой из левого верхнего угла вправо вниз - будет показан контур будущей мемориальной доски, а когда отпустите курсор - вот она и появилась. |
||||||||||
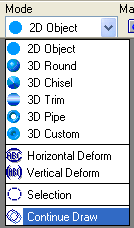
 3. С инструментом Path Tool не расстаемся - кликаем на стрелочке
в окошке Mode на панели атрибутов и выбираем Continue Draw.
От нарисованной красоты останется только контур - так и должно быть.
3. С инструментом Path Tool не расстаемся - кликаем на стрелочке
в окошке Mode на панели атрибутов и выбираем Continue Draw.
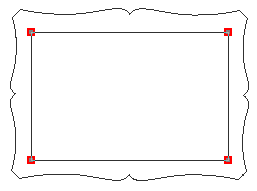
От нарисованной красоты останется только контур - так и должно быть.Выбираем Shape - фигуру, которую будем врисовывать. Я беру прямоугольник. Снова двигаем мышкой слева-сверху вправо-вниз в пределах уже нарисованной мемориальной доски. Когда отпустите курсор - увидите нарисованную новую фигуру, у которой узловые точки отмечены красными квадратиками. 
|
||||||||||
 4. Если вам кажется, что как-то новая фигура "кривенько легла",
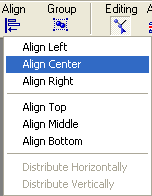
то ее можно легко выровнять относительно первой. На панели инструментов
выбираем Path Edit Tool, на панели атрибутов находим Align
- и выравниваем как нам надо. Если опция Align не активна - включите
переключатель
4. Если вам кажется, что как-то новая фигура "кривенько легла",
то ее можно легко выровнять относительно первой. На панели инструментов
выбираем Path Edit Tool, на панели атрибутов находим Align
- и выравниваем как нам надо. Если опция Align не активна - включите
переключатель

|
||||||||||
 5. Все выровняли, теперь переключаемся обратно в режим отображения Path
Drawing Tool - переключатель
5. Все выровняли, теперь переключаемся обратно в режим отображения Path
Drawing Tool - переключатель
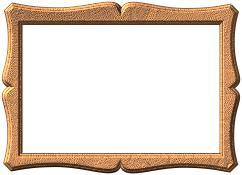
Вот теперь мы можем выбрать Mode - 3D Round, выбрать из Easy Palette (или нажав кнопку Material на панели атрибутов) какой-нибудь материал и получить полноценную уникальную рамку. В такую рамку срочно нужно вставить какую-нибудь достойную картинку.
|
||||||||||
| 6. Надеюсь, технику вы поняли. А уж как ее применять - на ваше усмотрение.
Можно добавлять несколько фигур, можно работать с текстом.
О тексте подробнее.
Можно делать менюшки для сайтов. |
||||||||||
Вот еще примеры применения
|
<все уроки> <следующий урок> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |