| |
|
|
||||
| |
автор сайта Razminka
|
|||||
| В скобках указана версия программы | |
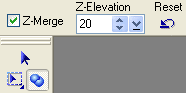
Z-Merge - меню
|
||||
| |
||||||
| Разберемся, что это за фишка такая Z-Merge и посмотрим как и куда ее можно применить. | ||||||
 Исходя из того, что Z - это обычно третья ось (высота), а Merge
- слияние, можно уже догадаться, что Z-Merge показывает как объекты
пересекаются "на высоте".
Исходя из того, что Z - это обычно третья ось (высота), а Merge
- слияние, можно уже догадаться, что Z-Merge показывает как объекты
пересекаются "на высоте".Инструмент этот активируется только из Tool Panel (горячая клавиша - латинская B), ни в каких меню и палитрах больше к нему доступа нет, применяется ко всем объектам кроме web и только в RGB True Color изображениях. Палитра атрибутов активируется только если отмечена галочкой опция Z-Merge. Если у объекта или группы объектов отмечена опция Z-Merge, то в Layer Manager возле превью объекта появляется значок |
||||||
|
Это теория. На практике выглядит так:
Z-Elevation - высота над поверхностью документа принимает значения
от -1024 до 1024. |
||||||
 А теперь - примеры. Самое простое - создадим меню (для какого-либо
интерфейса). И Z-Merge будем использовать в хвост и в гриву.
А теперь - примеры. Самое простое - создадим меню (для какого-либо
интерфейса). И Z-Merge будем использовать в хвост и в гриву. |
||||||
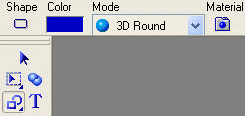
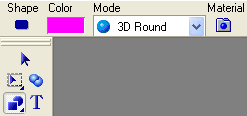
 1. Рисуем рамку. Инструмент Path Outline Drawing Tool, Shape
- скругленный прямоугольник, цвет - какой считаете нужным (у меня - синий),
Mode - 3D Round.
1. Рисуем рамку. Инструмент Path Outline Drawing Tool, Shape
- скругленный прямоугольник, цвет - какой считаете нужным (у меня - синий),
Mode - 3D Round. |
||||||
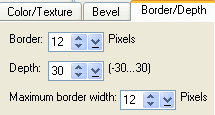
 2. Рисуем, не печалимся про толщину/ширину рамки. Нарисовали - и нажимаем
кнопку Material на панели атрибутов Path Tool. Выбираем вкладку
Border/Depth и там устанавливаем толщину рамки (опция Maximum
border width), у меня - 12 pix.
2. Рисуем, не печалимся про толщину/ширину рамки. Нарисовали - и нажимаем
кнопку Material на панели атрибутов Path Tool. Выбираем вкладку
Border/Depth и там устанавливаем толщину рамки (опция Maximum
border width), у меня - 12 pix. |
||||||
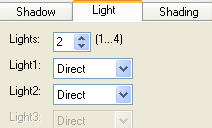
 3. Для пущей красоты советую в этой же палитре Material зайти на
вкладку Light и поставить значение Lights=2 (два источника
освещения), чтобы получить симметричные блики на рамке.
3. Для пущей красоты советую в этой же палитре Material зайти на
вкладку Light и поставить значение Lights=2 (два источника
освещения), чтобы получить симметричные блики на рамке. |
||||||
 4. Нажимаем Enter, чтобы сделать рамку неактивной и рисуем кнопку.
Инструмент Path Drawing Tool, Shape - скругленный прямоугольник,
цвет - как задумали (у меня - ярко-розовый), Mode - 3D Round.
4. Нажимаем Enter, чтобы сделать рамку неактивной и рисуем кнопку.
Инструмент Path Drawing Tool, Shape - скругленный прямоугольник,
цвет - как задумали (у меня - ярко-розовый), Mode - 3D Round. |
||||||
|
|
||||||
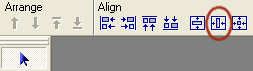
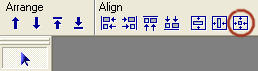
 6. Кстати, в кои веки вы можете обойтись без направляющих и получить симметричное
изображение. Просто выделите оба объекта - рамку и кнопку, на Tool Panel
включите инструмент Pick Tool (указка) и в появившейся панели атрибутов
(или в контекстном меню - правой кнопкой на объектах) выберите Align
Center Horizontally. Лепота - кнопка расположилась на рамке симметрично.
6. Кстати, в кои веки вы можете обойтись без направляющих и получить симметричное
изображение. Просто выделите оба объекта - рамку и кнопку, на Tool Panel
включите инструмент Pick Tool (указка) и в появившейся панели атрибутов
(или в контекстном меню - правой кнопкой на объектах) выберите Align
Center Horizontally. Лепота - кнопка расположилась на рамке симметрично.

|
||||||
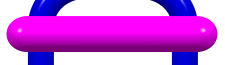
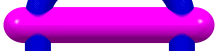
 7. Пока выделены оба объекта - самое время включить Z-Merge. Что
мы видим? Мы видим, что рамка как бы пронизывает кнопку. Этого мы и добивались.
Теперь можно поэкспериментировать с Z-Elevation. Я поставила для
рамки Z-Elevation=3, для кнопки= -1.
7. Пока выделены оба объекта - самое время включить Z-Merge. Что
мы видим? Мы видим, что рамка как бы пронизывает кнопку. Этого мы и добивались.
Теперь можно поэкспериментировать с Z-Elevation. Я поставила для
рамки Z-Elevation=3, для кнопки= -1.

|
||||||
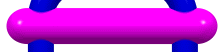
| 8. Выделяем кнопку и дублируем, правая клавиша - Duplicate
(или Shift+D). Располагаем наши две кнопки как верхнюю и нижнюю в
меню. Пока можно не выравнивать - проще это сделать сразу для всех кнопок.
Еще раз дублируем кнопку - столько раз, сколько кнопок нужно добавить. Когда наделаете нужное количество кнопок (обращаю ваше внимание - верхнюю и нижнюю надо расположить на нужных вам уровнях, потому как по ним будем выравнивать остальные кнопки), выделяем все сразу - рамку и кнопки и Align Center Horizontally. |
||||||
|
Кнопки выравняли, получили заготовку для меню. |
||||||
 10. Дальше - дело техники. Пишете текст для кнопки, отмечаете для текста
опцию Z-Merge (иначе его просто не будет видно - помните, что по-умолчанию
в PhotoImpact все объекты с Z-Merge выше всех объектов без Z-Merge). Устанавливаете
для текста величину Z-Elevation (у меня = 30). С этой величиной прикольно
экспериментировать - можно сделать текст, исчезающий в кнопке.
10. Дальше - дело техники. Пишете текст для кнопки, отмечаете для текста
опцию Z-Merge (иначе его просто не будет видно - помните, что по-умолчанию
в PhotoImpact все объекты с Z-Merge выше всех объектов без Z-Merge). Устанавливаете
для текста величину Z-Elevation (у меня = 30). С этой величиной прикольно
экспериментировать - можно сделать текст, исчезающий в кнопке.Делаете активными кнопку и ее текст, Pick Tool - Align Center Both. И так - для каждой кнопки. |
||||||
| Результат - получили симпатичное, симметричное и индивидуально
настраиваемое меню. Еще примеры с Z-Merge - в следующих уроках. |
<все уроки> <следующий> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |