автор сайта Razminka
Z-Merge - текст
| |
|
|
||||
| |
автор сайта Razminka
|
|||||
| В скобках указана версия программы | |
Z-Merge - текст
|
||||
| |
||||||
| Продолжим разбираться с Z-Merge. На этот раз будем развлекаться с текстом, заодно и пару приемчиков рассмотрим. |
 Будем создавать 3D текст. Открываем новое изображение, включаем
Будем создавать 3D текст. Открываем новое изображение, включаем
Пишем текст. |
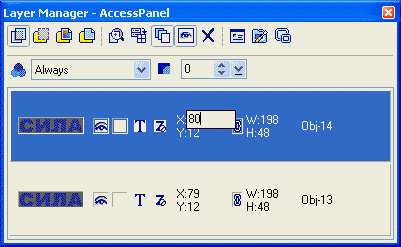
 Кликаем на созданном тексте правой клавишей и выбираем Duplicate
(или Shift+D). Копию текста располагаем со смещением на один пиксель
вправо и вниз относительно оригинала. Проще всего это сделать, изменив координаты
X и Y в Layer Manager.
Кликаем на созданном тексте правой клавишей и выбираем Duplicate
(или Shift+D). Копию текста располагаем со смещением на один пиксель
вправо и вниз относительно оригинала. Проще всего это сделать, изменив координаты
X и Y в Layer Manager.
Повторяем эту процедуру несколько раз (обычно 6-20), создаем имитацию
объемных букв. Когда надоест - у последнего тестового объекта меняем цвет
(кликаем на квадратик Color на панели атрибутов) на чуть светлее. |
| Теперь будем этот текст чем-нибудь пересекать, а для этого тексту надо присвоить Z-Elevation. Вообще-то, по-честному, надо было бы для каждого слоя поставить Z-Merge, это свойство наследуется при дублировании объекта, и для каждого объекта ставить Z-Elevation больше, чем у предыдущего (на 20, например). Можете все переделать. А те, кто как и я, от великой лени стремится все рационализировать, делают так: первую половину объектов (нижние в Layer Manager) группируем и присваиваем группе Z-Elevation=0, вторую половину группируем и присваиваем Z-Elevation=20. Верхнему, который чуть светлее, присваиваем Z-Elevation=40. |
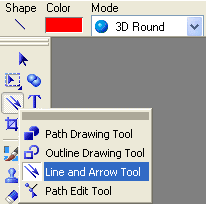
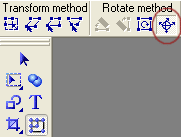
 Пересекать будем стрелкой. На панели инструментов из выпадающего меню Path
Drawing Tool выбираем Line and Arrow Tool, на панели атрибутов
выбираем цвет, Mode - 3D Round.
Пересекать будем стрелкой. На панели инструментов из выпадающего меню Path
Drawing Tool выбираем Line and Arrow Tool, на панели атрибутов
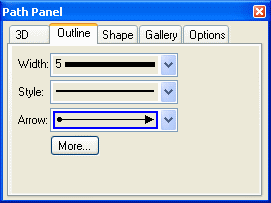
выбираем цвет, Mode - 3D Round.На панели Path Panel, вкладка Outline выбираем толщину линии, ее стиль и вид стрелки. 
|
 Рисуем стрелку, потом Z-Merge. Вот так, красиво и быстро.
Рисуем стрелку, потом Z-Merge. Вот так, красиво и быстро.
Еще примеры:  
|
 И снова пример применения Z-Merge к тексту, можно сказать, классика жанра.
И снова пример применения Z-Merge к тексту, можно сказать, классика жанра.Начинаем как обычно - новое изображение, Text Tool, устанавливаем нужные атрибуты текста, пишем текст. |
 Закручиваем текст. EasyPalette--Galleries--Wrap Gallery--Bend Text.
Вы можете себе подобрать какой-то другой эскиз, я буду работать с Bend
19 (если по каким-то причинам у вас такого в EasyPalette не
наблюдается - меню Object--Wrap--Bend).
Закручиваем текст. EasyPalette--Galleries--Wrap Gallery--Bend Text.
Вы можете себе подобрать какой-то другой эскиз, я буду работать с Bend
19 (если по каким-то причинам у вас такого в EasyPalette не
наблюдается - меню Object--Wrap--Bend). Если настройки вас полностью устаивают - просто двойной клик на эскизе, если нет - клик правой кнопкой, Modify Properties and Apply. Я поставила: Count = 2 (сколько раз повторять текст) Spacing = 3 (расстояние между буквами) Amount = -100 (здесь - количество эффекта, +/-100 - -закручивать в кольцо, меньше - дуга) Start height = 200 (первые буквы увелличиваются вдвое) End height = 100 (последние буквы остаются как есть) Start position = 25 (текст начинается на 1/4 по дуге окружности слева), отметьте опции Fit text position to path и Distort text to fit path - чтобы изменилось не только направление текста, но и буквы. Возможно, вам потребуются другие установки - экспериментируйте и просматривайте
результат кнопкой Preview.
|
 Правый клик на тексте - Convert Object Type--From Text/Image to Path.
Потом Transform Tool - Rotate in virtual 3D. И крутим текст так,
чтобы он стал похож на орбиту возле планеты.
Правый клик на тексте - Convert Object Type--From Text/Image to Path.
Потом Transform Tool - Rotate in virtual 3D. И крутим текст так,
чтобы он стал похож на орбиту возле планеты.

|
 Ну, остальное сами знаете. Добавляете объект, вокруг которого оборачивается
текст, Z-Merge для объекта и для текста. Готов чудесный логотип.
Ну, остальное сами знаете. Добавляете объект, вокруг которого оборачивается
текст, Z-Merge для объекта и для текста. Готов чудесный логотип. |
<все уроки> <следующий> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |