| |
|
|
||||
| |
автор сайта Razminka
|
|||||
| В скобках указана версия программы | |
Книга
|
||||
| |
||||||
 Хотела к 1 сентября урок про книжку выложить - не вышло. Ну да ладно, все равно
некоторые учиться еще и не начинали, может создание такой картинки подвигнет
их на погрызение гранита науки. Так что, начнем новый учебный год с символа
информации - книги.
Хотела к 1 сентября урок про книжку выложить - не вышло. Ну да ладно, все равно
некоторые учиться еще и не начинали, может создание такой картинки подвигнет
их на погрызение гранита науки. Так что, начнем новый учебный год с символа
информации - книги. |
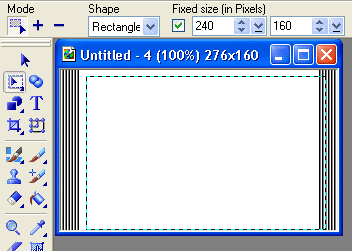
| 1. Открываем новое изображение, размеры - как размеры внутреннего разворота страниц. Советую для большей реалистичности придерживаться известного соотношения сторон страницы 3:4 (3х - ширина страницы, 4х - высота). Посчитаем (учебный год, как-никак, открываем) - имеем, что желательное соотношение сторон нового изображения 6:4. У меня - 240х160 пикселей. Цвет - белый. |
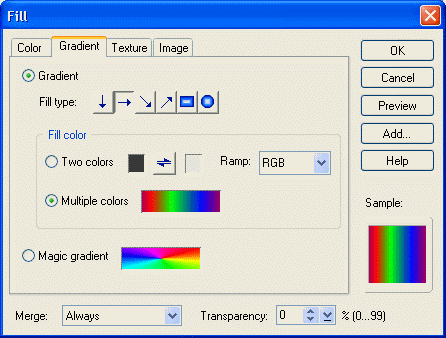
 2. И начинаем с того, что нарисуем затемнение посередине (почему - потом объясню).
Рисовать будем градиентом, так что идем в меню Edit--Fill (или Ctrl+F),
в диалоговом окне кликаем на вкладке Gradient, отмечаем направление заливки
- горизонтальное, тип - Multiple colors.
2. И начинаем с того, что нарисуем затемнение посередине (почему - потом объясню).
Рисовать будем градиентом, так что идем в меню Edit--Fill (или Ctrl+F),
в диалоговом окне кликаем на вкладке Gradient, отмечаем направление заливки
- горизонтальное, тип - Multiple colors.
И кликаем на цветном прямоугольнике возле надписи Multiple colors, чтобы получить доступ к настройкам градиента. |
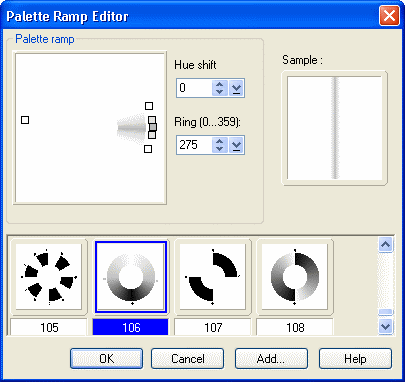
 3. Открылось диалоговое окно редактирования градиента - Palette Ramp Editor.
3. Открылось диалоговое окно редактирования градиента - Palette Ramp Editor.Можно отредактировать первый попавшийся градиент, но проще будет просто поменять настройки максимально похожего. В нижней части диалогового окна - шаблоны градиентов, крутим полосу прокрутки и почти в самом низу находим нужный шаблон. У меня это номер 106, насколько я знаю - палитры от версии к версии не менялись, так что вы тоже можете работать с ним. Ну и, собственно, настройка. Я настроила так - контрольные точки на 0, 160 и 200 градусах - белые, на 173 и 187 градусах - светло-серый цвет (R=225, G=225, B=225), на 180 градусов - серый цвет (R=185, G=185, B=185). Не поленитесь нажать в этом диалоговом окне кнопку Add, чтобы добавить эти настройки в EasyPalette. Потому как после рестарта PhotoImpact придется настраивать все заново - оно вам не лень? |
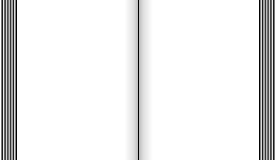
 4. После того как вы нажали ОК в диалоговом окне Fill, у вас должно было
получиться нечто такое.
4. После того как вы нажали ОК в диалоговом окне Fill, у вас должно было
получиться нечто такое.Вот теперь будем добавлять странички. |
|
Вот такая процедура. И ее надо повторить 5-7 раз.
|
 6. Поясню, почему мы вообще начали создавать книжку не со страниц, а с градиента.
6. Поясню, почему мы вообще начали создавать книжку не со страниц, а с градиента.Представьте - вот сейчас у вас имеется симметричное изображение и надо нарисовать затемненную полосу посередине. Если сейчас залить это все градиентом - белый цвет зальет все ваши созданные полосочки. Поэтому напрямую заливать градиентом все изображение нельзя. Кто любит и умеет использовать кисти (Paintrush, Airbrush) - пожалуйста, включайте направляющие и рисуйте. Кто любит быстрые решения - создавайте выделенную область (симметричную относительно центра) - и заливайте градиентом. Есть, однако, некоторые неудобства - рисуя прямоугольное выделение придется либо отслеживать его размеры и координаты в строке состояния, либо увеличивать масштаб избражения. Кстати, о выделенных областях. В PhotoImpact есть опция Fixed size - фиксированные размеры выделенной области. Так вот, эта функция работает корректно, только если размеры этой выделенной области заведомо меньше размеров изображения. Проявляется это так - если вы установите размеры фиксированной области, а потом кликните на изображении и это "фиксированное выделение" в изображение не вместится - оно будет обрезано (смотрите на рисунок, выделенная область аж никак не 240х160 заданных пикселя). |
 7. Ладно, идем дальше.
7. Ладно, идем дальше.Побольше реализма, а то у нас странички прямо как в графическом редакторе сделаны :) Меню Effect--Distort--Fat. Выберите себе какой-нибудь эскиз. |
 8. Рисуем вертикальную черную линию точно посередине.
8. Рисуем вертикальную черную линию точно посередине.Ага, ага, мысленно ускоряемся, Tool-Paintbrush, цвет-черный, 1 пиксель, Lines-Straight, в уме делим изображение пополам, вычисляем координаты начала рисования, напряженно смотрим на строку состояния - когда координаты-то начнутся, вот, точка отсчета, клик, тянем мышкой, еще клик...уфф, тяжка доля digital-art дизайнера... А в это время я нажимаю Ctrl+N (новое изображение), размеры по высоте - наша книга (160 пикселей), Canvas-Custom color - черный, ОК. Потом Ctrl+C (скопировать), возвращаюсь к изображению-книжке, Ctrl+V (вставить), клик правой клавишей мышки Align-Center Horisontally, потом Shift+M (Merge, слияние). Так, я уже все сделала любимым русским методом copy-paste, а вы еще рисуете? |
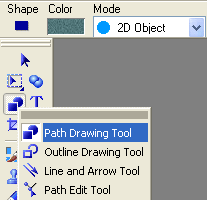
 9. Приступаем к обложке.
9. Приступаем к обложке.Будем рисовать ее в новом документе, потом перетащим туда книжку. Итак, открываем новое изображение (Ctrl+N), цвет не имеет значения, размеры - побольше, побольше чем книга - потом обрежем (например 400х400). Инструмент - Path Drawing Tool, Shape-прямоугольник, Mode-2D, кликнув на квадратике Color выберите цвет или текстуру. И рисуем прямоугольник. А нарисовав - измените его размеры сообразно вашей фантазии (можно исправить цифры в Layer Manager, можно кликнуть правой кнопкой и в Properties поставить нужные значения, можно использовать Transform Tool). Переходим к изображению-книжке, Ctrl+C, возвращаемся к изображению обложки, Ctrl+V. Удерживая Ctrl кликаем на неактивном объекте (обложке), клик правой кнопкой Align-Center Both. Ну вот, книжку и обложку совместили. Если надо - подкорректируйте размеры, потом снова выравняйте. |
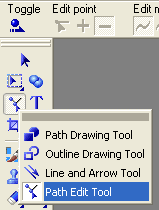
 10. Доводим обложку до совершенства (предварительно сделав объект-обложку активным).
10. Доводим обложку до совершенства (предварительно сделав объект-обложку активным).Инструмент Path Edit Tool. На панели атрибутов инструмента включаем переключатель Toggle, при этом прямоугольник обложки будет иметь вид каркаса с красными квадратиками (points) в вершинах. Включаем для изображения линейки или сетку (Shift+V или Ctrl+Shift+R) и корректируем обложку, пользуясь кнопками на панели атрибутов. Вообще-то и так все понятно, но на всякий случай, вдруг у кого помутнение сообразительности, разъясняю: |
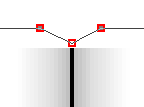
 11. Масштаб 400%. Вот такой "вырез" можно сделать сверху и снизу по центру (добавляем 3 точки,
потом центральную перетягиваем поближе к краю книги).
11. Масштаб 400%. Вот такой "вырез" можно сделать сверху и снизу по центру (добавляем 3 точки,
потом центральную перетягиваем поближе к краю книги).
|
 Все, дальше - только ваша фантазия. Добавляете текст, картинки, объединяете объекты, если надо. Почувствуйте себя первопечатником.
Все, дальше - только ваша фантазия. Добавляете текст, картинки, объединяете объекты, если надо. Почувствуйте себя первопечатником. |
<все уроки> <следующий> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |