автор сайта Razminka
Перспектива
| |
|
|
||||
| |
автор сайта Razminka
|
|||||
| В скобках указана версия программы | |
Перспектива
|
||||
| |
||||||
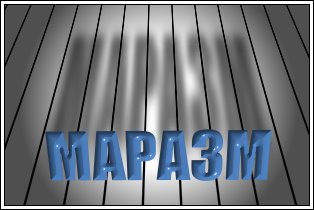
 Вся жизнь - это перспектива. Наверняка вы слышали или сами говорили: "А в перспективе - диссертация (свой бизнес, наследство, измена, сума и тюрьма, проблемы с провайдером... впрочем, я отвлеклась)". Так вот, сегодня "поработаем на перспективу".
Вся жизнь - это перспектива. Наверняка вы слышали или сами говорили: "А в перспективе - диссертация (свой бизнес, наследство, измена, сума и тюрьма, проблемы с провайдером... впрочем, я отвлеклась)". Так вот, сегодня "поработаем на перспективу". |
|
1. Кто сначала творит, а потом разбирается как это все произошло - работает со своими установками, кто сначала пробует, а потом применяет - может использовать мои цифры. Открываем новое изображение, размеры 500х200 пикселей, цвет - белый. |
 2. И заполняем изображение вертикальными полосками.
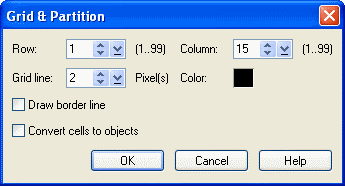
2. И заполняем изображение вертикальными полосками.Кстати, как вы собираетесь это делать? Рисовать полосочки по одной штучке? Или рисовать одну полосочку как объект, дублировать ее, двигать, а потом Merge All? Усердие похвально, но PhotoImpact - редактор для тех, кто любит побольше все успеть (перспектива же нас ждет, торопимся, однако). Так вот, не маемся дурью - идем в меню Web--Grid & Partition. Эта удобная фишка придумана для разметки web-страниц. Диалоговое окно - простенькое и понятное. Устанавливаем такие параметры: Row (количество строк) = 1 Column (количество столбцов) = 15 Grig line (толщина сетки в пикселях) = 2 Color (цвет сетки) - черный опции Draw border line (нарисовать рамку) и Convert cells to objects (конвертировать ячейки в объекты) не отмечаем. Нажимаем OK и какое-то время восторгаемся собой.
|
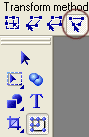
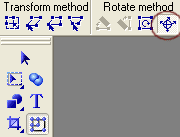
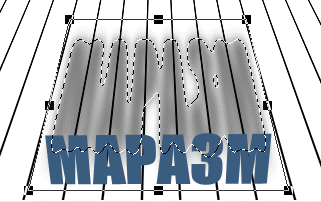
 3. На панели инструментов выбираем инструмент Transform Tool, на панели атрибутов инструмента - Transform method - Perspective.
3. На панели инструментов выбираем инструмент Transform Tool, на панели атрибутов инструмента - Transform method - Perspective.Вокруг изображения появится рамка, с квадратиками по углам. Придадим нашим полоскам вид "уходящих вдаль". Для этого верхние уголки тянем внутрь изображения, нижние - наружу, и так пока рамка не станет трапецией, а мы - полностью довольны результатом (у меня при этом ширина изображения увеличилась на 80 пикселей). Совет - чтобы перетаскивать квадратики в нижних уголках разверните изображение на полный экран (или просто потяните синюю рамочку вокруг изображения - тогда у вас будет поле, в которое можно вытянуть уголки). В результате трансформации образовались пустые углы - это мы обрежем позже.
|
 4. Пишем текст.
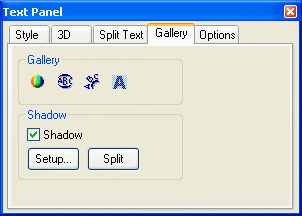
4. Пишем текст.У меня шрифт - Impact, размер 64, стиль bold. На панели атрибутов поставьте режим Mode=2D Object (потом объясню почему), на вкладке Gallery в Text Panel поставьте галочку возле опции Shadow. Я оставила значения тени по умолчанию, но вы, если хочется, можете настроить их, нажав кнопку Setup на той же вкладке (ну, например, цвет тени поменять). После того, как напишете текст, нажмите кнопку Split на вкладке Gallery в Text Panel. Этим вы отделите тень от текста. Итак, у нас образовались 2 объекта. Один - текстовый объект (собственно текст), и второй - объект-изображение (тень). Инструментом Pick Tool расположите текст и тень на рисунке - текст на переднем плане, тень - позади (повыше). Будем их в перспективный вид приводить.
|
 5. Текст у нас какой-то плоский.
5. Текст у нас какой-то плоский. Делаем объект-текст активным, выбираем Transform Tool, на панели атрибутов - Rotate method--Rotate in virtual 3D. Вокруг текста появится круг, а перед текстом - виртуальный трекболл. Двигаем курсор вниз - текст принимает вид "перпендикулярно" изображению, курсор вниз - текст "укладывается" на изображение. Курсор вправо-влево - текст "поворачивается под углом" к поверхности экрана. Придайте тексту вид, как будто он расположен перпендикулярно поверхности. Чтобы не нарушить горизонтальность текста или включите направляющие, или просто придвиньте текст к краю изображения, а потом (по достижении результата) передвиньте на место. Кто забыл - напоминаю: чтобы включить направляющие сначала нажимаем Shift+V (включить линейки), потом Ctrl+Shift+G (включить отображение направляющих), потом курсором потянуть с горизонтальной линейки направляющую на изображение. И все эти команды доступны, если нажать иконку Unit Теперь поясню, почему мы сначала текст не делали трехмерным (Mode=3D). Виртуальный трэкболл работает только с object-path. То есть, текст пришлось бы переконвертировать в path. При этом атрибуты текста теряются и при трансформации виртуальным трэкболлом часто появляются какие-то огрызки по краям от трасформируемого объекта. А вот текст крутится на раз-два.
|
 6. Теперь делаем активным объект с тенью, Transform tool и с помощью Resize и уже знакомой Perspective придаем тени вид, как будто она уходит в перспективу. От текста уходит. И прямо в перспективу :)
6. Теперь делаем активным объект с тенью, Transform tool и с помощью Resize и уже знакомой Perspective придаем тени вид, как будто она уходит в перспективу. От текста уходит. И прямо в перспективу :)
|
 7. Ну, в общем-то, практически все. Осталось красоту навести.
7. Ну, в общем-то, практически все. Осталось красоту навести.Измените прозрачность объекта-тени так, чтобы он был почетче ( у меня получилось transparency=40). Кликаем на тексте, правая кнопка мыши, Convert Object Type - From Text/Image to Path. Потом открывайте EasyPalette, Galleries - и выбирайте настройки материала. Потом настройте освещение. Кликаем на изображении (или нажимаем Enter чтобы сделать все объекты неактивными), EasyPalette - Galleries - Effect Gallery - Illumination - эскиз L15. Инструментом Crop tool обрежьте лишнее. Сохраните. |
<все уроки> <следующий> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |