автор сайта Razminka
Анимированный пунктир
| |
|
|
||||
| |
автор сайта Razminka
|
|||||
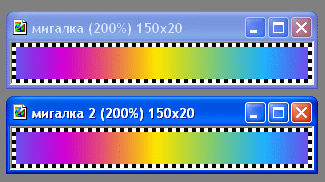
| В скобках указана версия программы | |
Анимированный пунктир
|
||||
| |
||||||
|
|
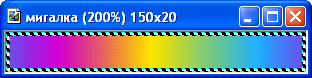
 1. Начинаем с того, что открываем новое изображение 150х20 пикселей. Так
как изображение очень маленькое, работать с ним будет легче, если вы увеличите
масштаб.
1. Начинаем с того, что открываем новое изображение 150х20 пикселей. Так
как изображение очень маленькое, работать с ним будет легче, если вы увеличите
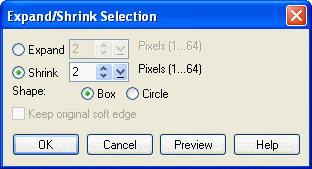
масштаб. Создадим область, вокруг которой будут бегать точки. Для этого выделяем все изображение (Ctrl+A или инструмент Pick Tool или Select Tool, клик правой клавишей на изображении и выбираем All из выпадающего меню). Кликаем правой клавишей и выбираем Expand/Shrink. Появится диалоговое окно Expand/Shrink Selection. В нем выставляем параметры: Shrink=2, Shape=box, нажимаем OK. Получилось! |
 2. Выделенная область - это основа нашей картинки. Идем в меню Edit--Fill
(или Ctrl+F), чтобы залить ее цветом, текстурой или градиентом. Я
выбрала градиент Multiple color. Не забывайте, что если кликнуть
на образце градиента, то откроется диалоговое окно, где можно выбрать и
настроить градиент. Настроек там много, но все очень понятные, поэкспериментрируйте
сами, подберите себе что-нибудь по вкусу.
2. Выделенная область - это основа нашей картинки. Идем в меню Edit--Fill
(или Ctrl+F), чтобы залить ее цветом, текстурой или градиентом. Я
выбрала градиент Multiple color. Не забывайте, что если кликнуть
на образце градиента, то откроется диалоговое окно, где можно выбрать и
настроить градиент. Настроек там много, но все очень понятные, поэкспериментрируйте
сами, подберите себе что-нибудь по вкусу.Залили цветом или градиентом? Замечательно. Теперь клик правой клавишей и Invert. Так мы получили рамку, в которой будут анимированные точки. |
 3. Теперь надо заполнить получившуюся рамку точками. Как будем поступать?
Очень просто - создадим шахматку и зальем ею выделенную область.
3. Теперь надо заполнить получившуюся рамку точками. Как будем поступать?
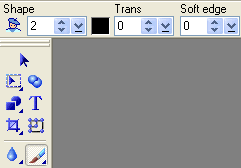
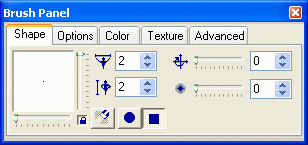
Очень просто - создадим шахматку и зальем ею выделенную область.Итак, создаем новое изображение 4х4 пикселя, фон - белый. Сразу же увеличиваем масштаб. И рисуем клеточки. Инструмент Paint Tool--Paintbrush, на панели атрибутов инструмента или на появившейся Brush Panel выбираем размер кисти 2 пиксела, Soft edge=0, цвет - будущий цвет вашей анимации. У меня это - черный. 
|
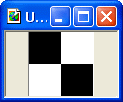
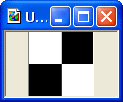
 4. Рисуем два квадратика по диагонали. Кистью раз - и клетка вверху слева,
кистью два - и внизу справа (или наоборот - кому как нравится).
4. Рисуем два квадратика по диагонали. Кистью раз - и клетка вверху слева,
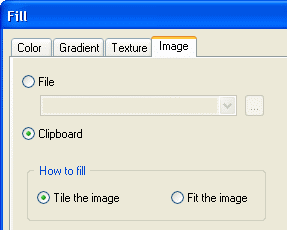
кистью два - и внизу справа (или наоборот - кому как нравится). Копируем шедевр в буфер - Ctrl+C (изображение не закрываем - еще пригодится) и возвращаемся к рисунку с градиентом. Ctrl+F или меню Edit--Fill. Появляется диалоговое окно Fill, на закладке Image отмечаем опцию Clipboard (залить содержимым буфера обмена) и Tile the image (повторяющееся изображение). 
|
 5. Залили. Внимательно вгляделись. Это - первый кадр анимации. Для второго
кадра надо черные точки поменять на белые и наоборот. Приступаем.
5. Залили. Внимательно вгляделись. Это - первый кадр анимации. Для второго
кадра надо черные точки поменять на белые и наоборот. Приступаем.Сначала делаем дубликат изображения - Ctrl+D или меню Edit--Duplicate. |
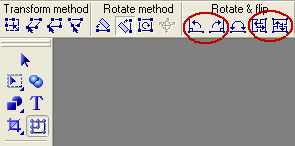
 6. Готовим шахматку-2 - возвращаемся к рисунку с черно-белыми клетками.
6. Готовим шахматку-2 - возвращаемся к рисунку с черно-белыми клетками.На панели инструментов выбираем Transform Tool (горячая клавиша Q), на панели атрибутов инструмента находим кнопки, нажав на которые рисунок или поворачивается на 90 градусов, или зеркально отражается. Нажали - получили шахматку для заливки второго кадра. 
|
 7. Дальше - как в пункте 4. Скопировали в буфер Ctrl+C, вернулись
к изображению с градиентом, Ctrl+F, отметили опцию Clipboard
- залили.
7. Дальше - как в пункте 4. Скопировали в буфер Ctrl+C, вернулись
к изображению с градиентом, Ctrl+F, отметили опцию Clipboard
- залили.Теперь мы имеем два изображения - два кадра. Нажимаем пробел, чтобы снять выделение и можем приступать собственно к анимации. |
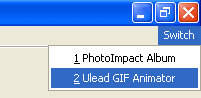
 8. Компания Ulead сделала очень правильный ход. Если на компьютере установлено
несколько программ от Ulead, то в каждой из них в строке меню появляется
указатель Switch. Нажимаете - и появляется список программ. Обращаю
внимание - не всегда этот указатель работает как переключатель между программами.
Например, сколько GIF Animator не нажимай - столько раз он будет
запускаться.
8. Компания Ulead сделала очень правильный ход. Если на компьютере установлено
несколько программ от Ulead, то в каждой из них в строке меню появляется
указатель Switch. Нажимаете - и появляется список программ. Обращаю
внимание - не всегда этот указатель работает как переключатель между программами.
Например, сколько GIF Animator не нажимай - столько раз он будет
запускаться.Запускаем GIF Animator, будем анимировать. |
|
Если вы не поленитесь и сохраните изображения, которые вы сделали в PhotoImpact,
то в GIF Animator-е вам практически не придется ничего доделывать.
Если на втором шаге вы добавили изображения, то после того, как вы закончите
с Animation Wizard вы получите готовую анимацию. Просмотреть ее можно,
открыв вкладку Preview, а сохранить - кнопка Save на вкладке
Optimize.
|
| А на сегодня - все. |
<все уроки> <следующий> <на главную>
| Ulead PhotoImpact для всех © 2002-2003 |